Publisert: 26.08.2019
-
Plasser feilmeldingen i nærheten av feilen
Hvordan gjør du det?
Plasser feilemeldingen rett ved det som skal endres, hvis feilen kan relateres til noe brukeren skal gjøre i selve skjermbildet.
Hvorfor er dette lurt?
- Plasserer vi feilmeldingen i nærheten av feilen, blir det enklere å se hva brukeren må gjøre for å komme videre.
- Brukeren kan enklere rette feilen og sparer dermed tid og frustrasjon.
Gode ressurser og videre lesning
Elmer 3 - 4.3
Difis veiledning om feilhåndtering
-
Hjelp brukeren ett skritt videre
Hvordan gjør du det?
Feilmeldingens viktigste funksjon er å hjelpe brukeren videre i prosessen:
- Vær konkret. Mens en generell feilmelding bare setter ord på at “noe gikk galt”, setter en presis feilmelding fingeren på hvordan brukeren kommer seg videre. I stedet for å skrive "Feltet er obligatorisk", beskriv hva brukeren skal fylle inn.
- I noen tilfeller trenger vi å beskrive feilen før vi beskriver løsningen, men det viktigste er å vise løsningen på problemet.
- Det er en god huskeregel at vi hele tiden skal hjelpe brukeren ett skritt videre. Det betyr i praksis at vi må lage tilpassede feilmeldinger til de ulike situasjonene som kan oppstå.
- Unngå teknisk språk. Feilmeldingen skal ha målgruppens perspektiv og språk.
- Gjør den kort. Brukerne skal slippe å bruke mer tid enn nødvendig.
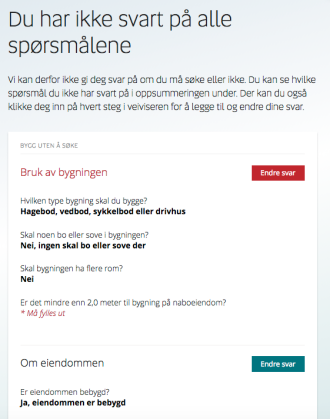
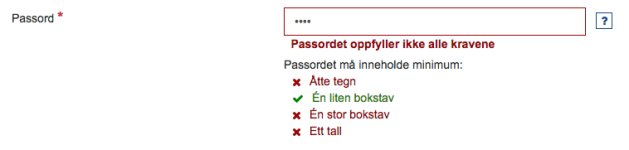
Eksempler
Hvorfor er dette lurt?
- Peker vi bare på problemet, overlater vi til brukeren å finne løsningen. Det gir en dårlig brukeropplevelse og kan i verste fall føre til at brukeren ikke klarer å fullføre oppgaven.
- Feilmeldinger som ikke kjapt hjelper brukerne videre, kan føre til at de ikke fullfører oppgaven og heller ringer.
Gode ressurser og videre lesning
Nielsen Norman Group: Error Message Guidelines
Saadia Minhas: How to Write Good Error Messages
Thomas Fuchs: How to write a great error message
Kayla J Heffernan: Bad messages are harming your users - the UX of error messages
Guldbrand og Hjalmarsson: Webbredaktörens skrivhandbok - klarspråk på nätet (s. 275)
-
Balanser tonen i feilmeldingen
Hvordan gjør du det?
- Skriv først og fremst en imøtekommende og hjelpsom beskjed om hvordan brukerne kommer seg videre.
- Er feilen en systemfeil, kan vi unnskylde oss ved å skrive “beklager”, “dessverre” eller "takk for tålmodigheten".
- Gjelder det en brukerfeil, kan vi gå mer rett på sak i veiledningen.
- Unngå å skrive på en belærende måte som kan gi brukeren følelsen av å ha mislykkes.
- Vær forsiktig med humor. En feil er aldri festlig, og det hjelper lite å late som.
- Test på målgruppen at de opplever teksten som imøtekommende og hjelpsom
Eksempler
Hvorfor er dette lurt?
- Feilmeldinger som ikke kjapt hjelper brukerne videre, kan føre til at de ikke fullfører oppgaven og heller ringer.
- Ingen liker å føle seg dumme – en belærende tone kan føre til at brukerne velger andre kanaler enn selvbetjening.
- Humor i feilmeldinger kan være lite hjelpsomt og gi inntrykk av at vi bagatelliserer situasjonen. Husk at innbyggerne er midt i å løse en oppgave. Kanskje betyr oppgaven mye for dem, kanskje har de dårlig tid eller er frustrert over i det hele tatt å måtte bruke tid på dette.
- Morsomme feilmeldinger kan være festlige første gang, men gir ikke den samme effekten hvis brukerne ser meldingen flere ganger.
Gode ressurser og videre lesning
Steve Howe: 10 UX copy messages that have gone stale
Saadia Minhas: How to Write Good Error Messages
Thomas Fuchs: How to write a great error message
Kayla J Heffernan: Bad messages are harming your users - the UX of error messages
Karina Raunholm: Hvordan få stor effekt av små tekster